Keyframes describe an attribute at a point in time. This could be position, scale, rotation, opacity or many other parameters. With only a single keyframe, nothing happens. If a second keyframe is set at a different point in time and has a different value for that same attribute as the first keyframe, then software can “tween” or animate the transition from one keyframe value to another keyframe value.
How far apart the keyframes are on the timeline determines the speed of the change. This can also be changed by changing the type of the keyframe to influence its interpolation.
Keyframe Interpolation
- Step
- Linear
- Ease In
- Ease Out
- Bezier
Step or Hold Keyframes
Linear Key Frames
All Ease In Key Frames
All Ease Out Key Frames
Ease In then Ease Out Key Frames
Ease Out then Ease In Key Frames
Keyframe Graph Editor
Graph editors in programs like After Effects, Maya, Blender and other animation and motion graphics software, allow you to fin tune the interpolation of keyframes. On a standard timeline you can change the frame of the keyframe and its basic interpolation but with the graph editor more complex interpolations, including “overshooting” the keyframe value are possible.
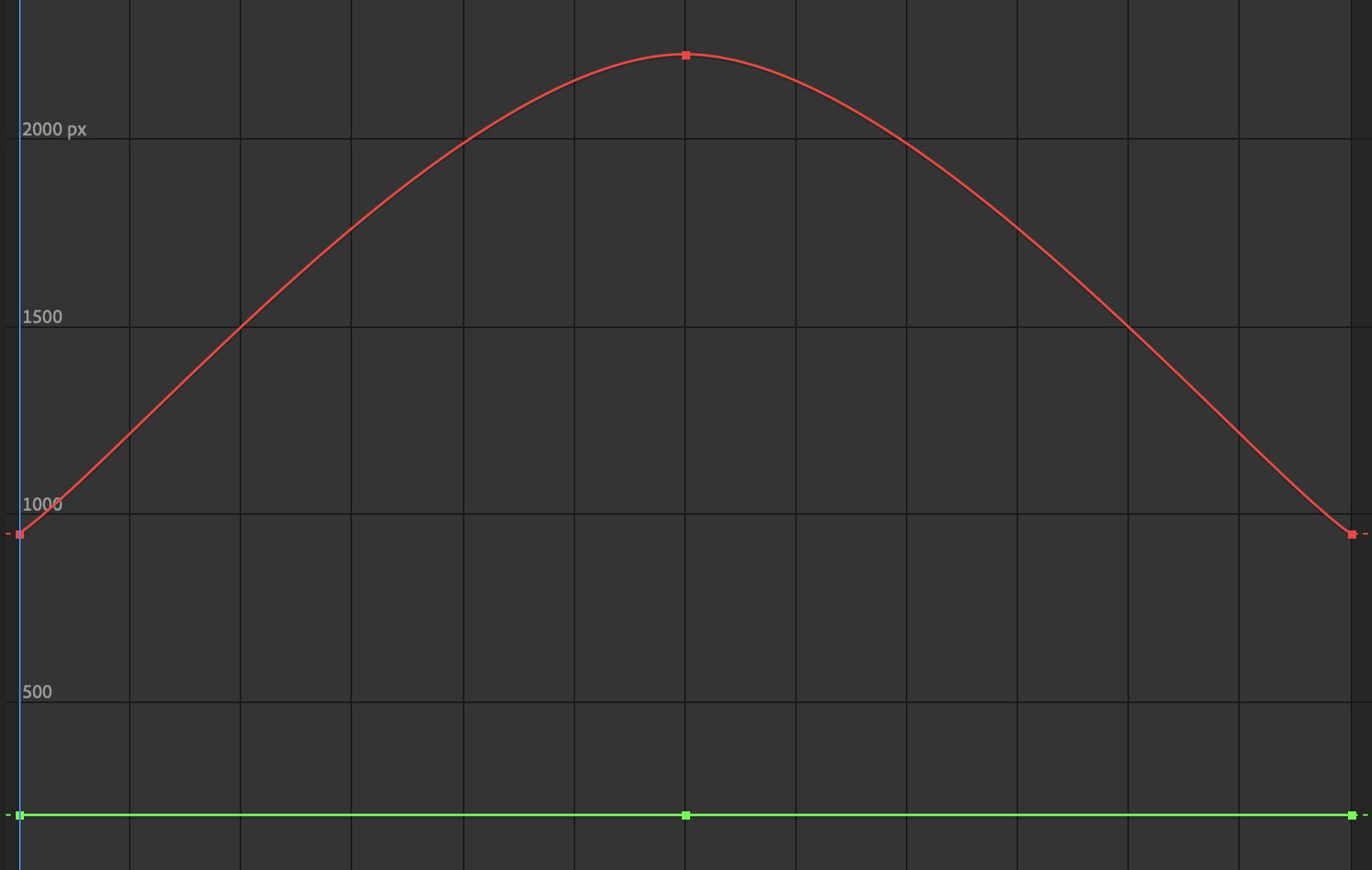
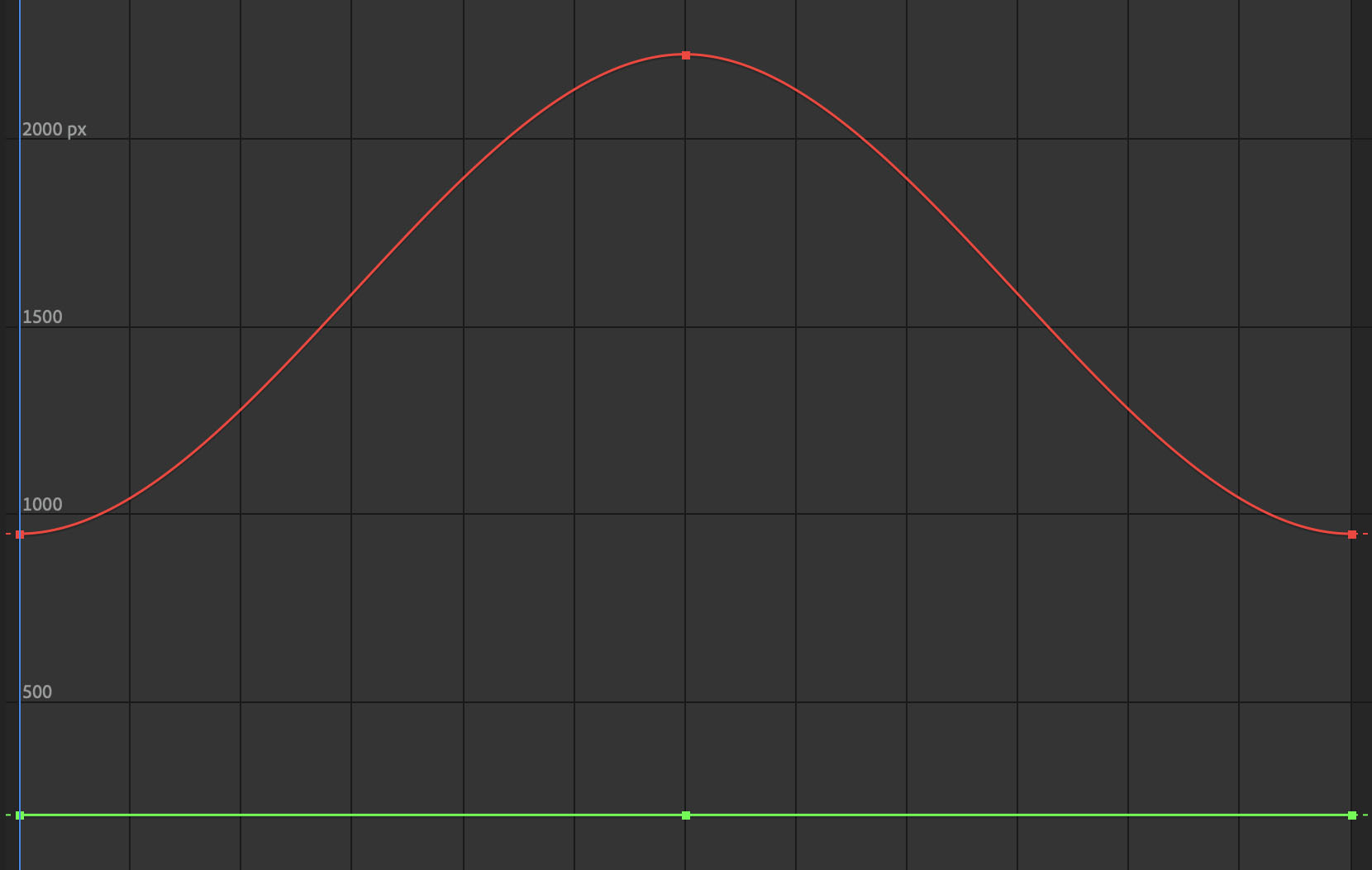
In the graphs the X axis show time and the Y axis shows the value of the parameter being animated.
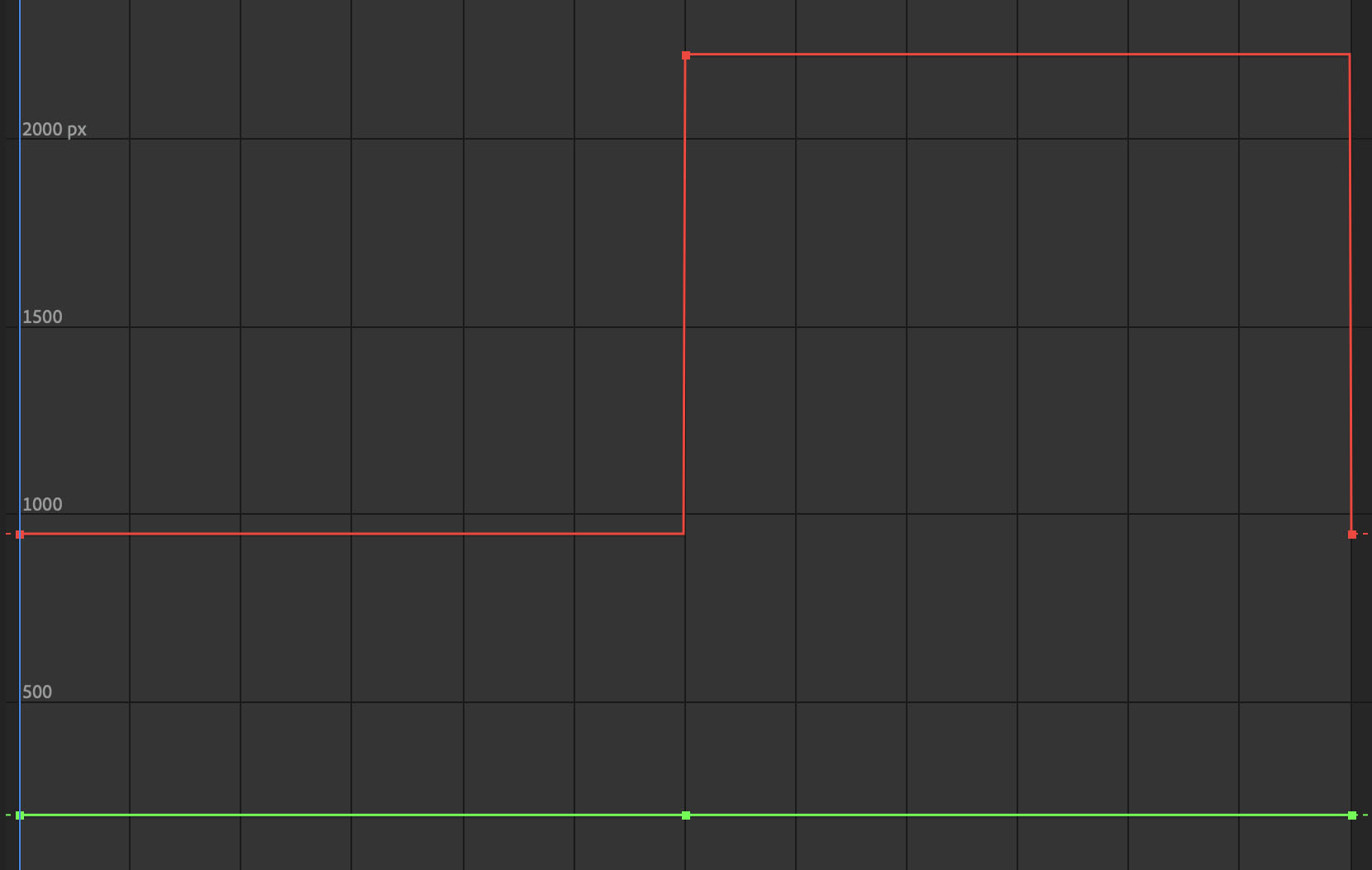
Hold Keyframe Graph
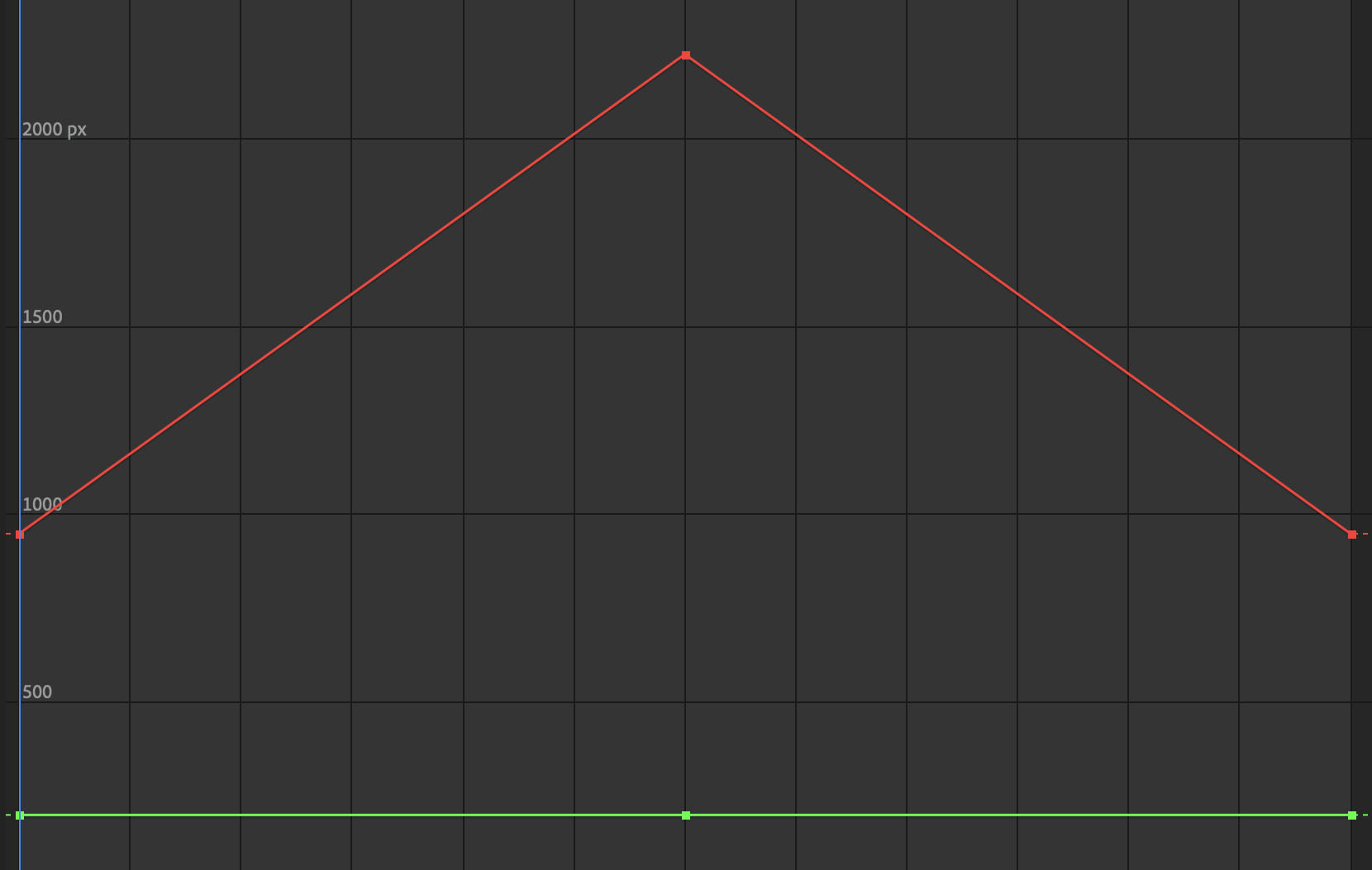
Linear Keyframe Graph
All Ease In Keyframe Graph
All Ease Out Keyframe Graph
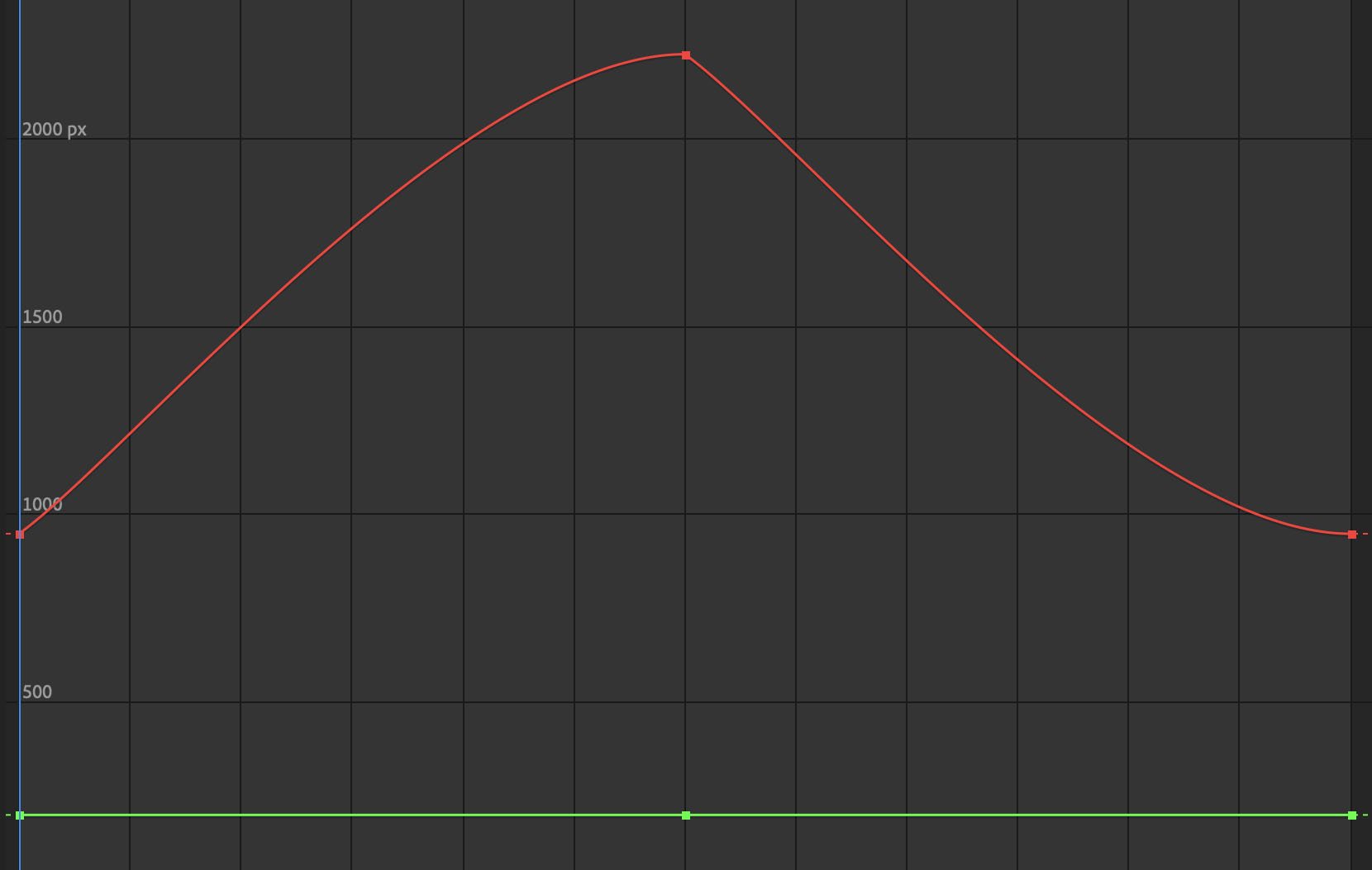
Ease In then Ease Out Keyframe Graph
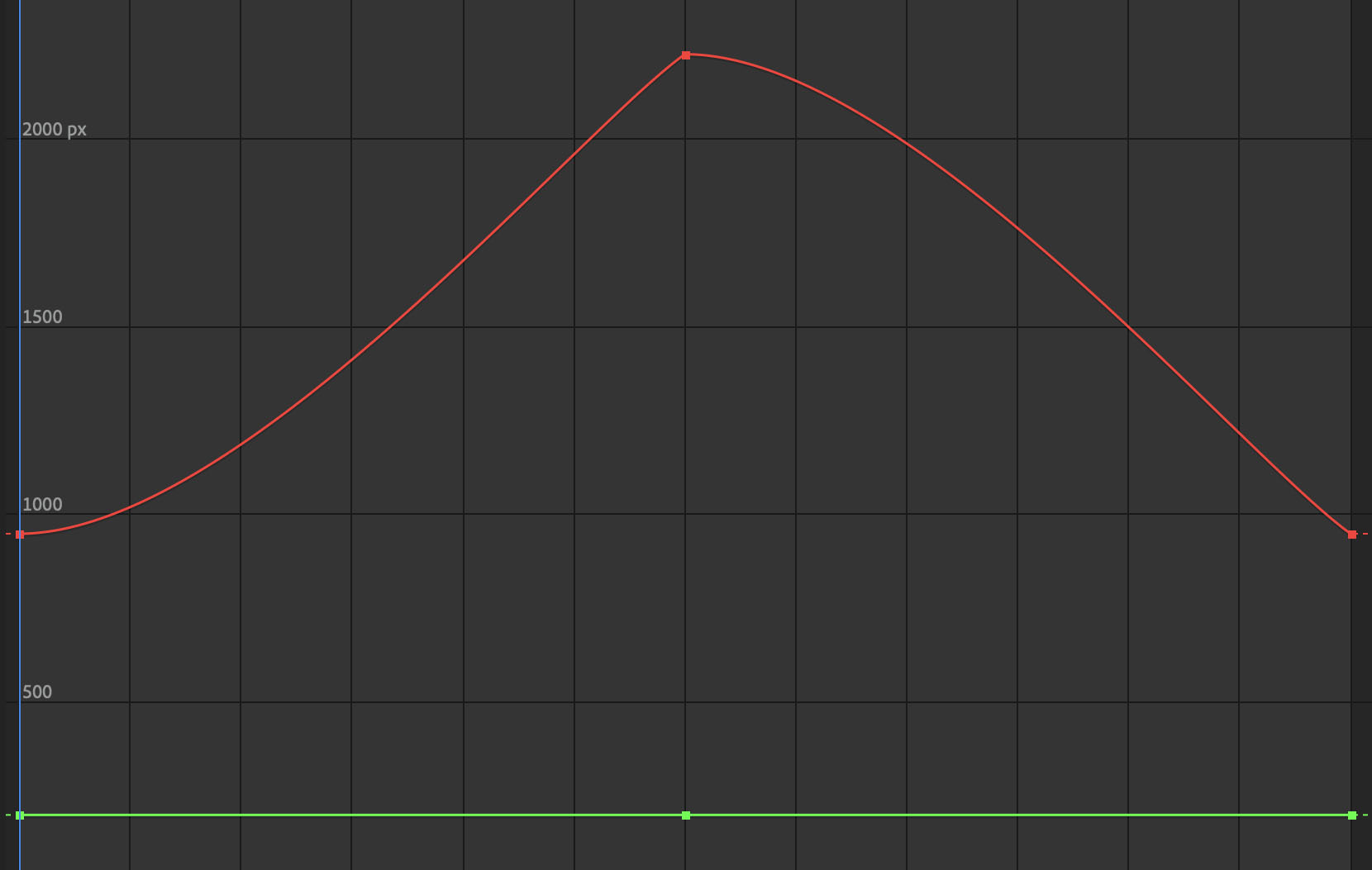
Ease Out thn Ease In Keyframe Graph